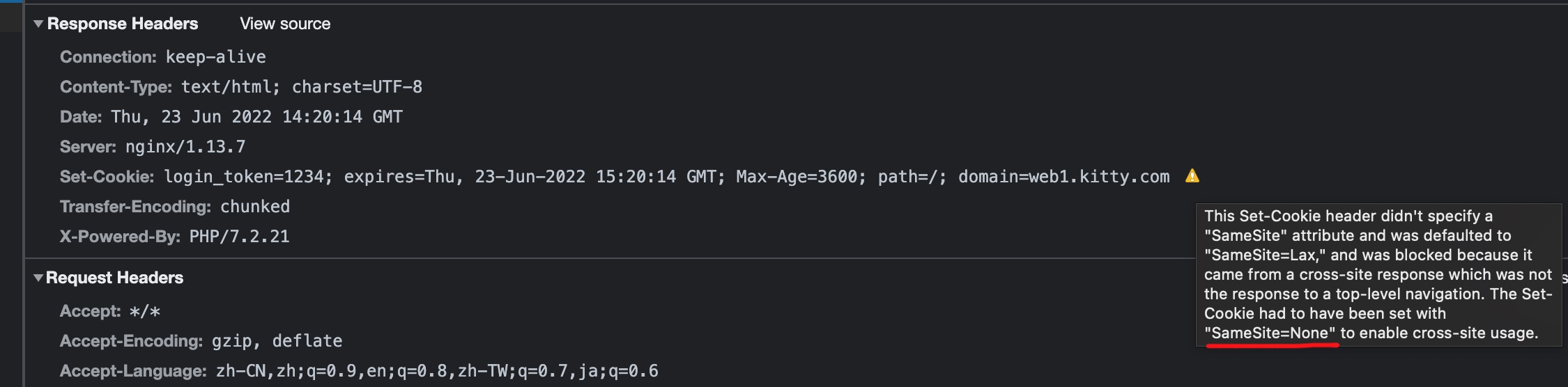
场景是 a.com 中页面 标签中嵌套 b.com, 而 b.com 是设置 b.com 的 Cookie, 于是在 chrome 调试模式看到如下图的提示, 解决办法其实提示已经告诉了:
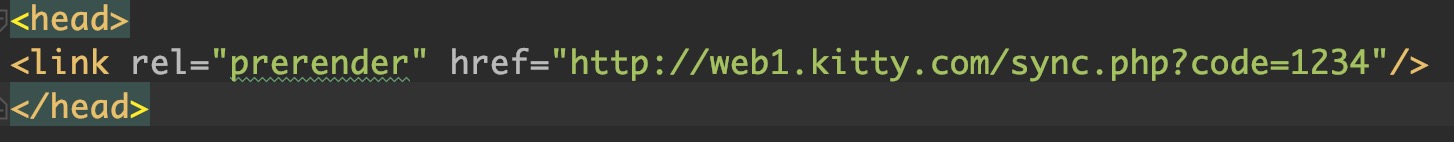
但是发现如果设置成 None 的话还需要加 Secure 即须支持 https, 果断放弃, 最终选择 Lax 的方式, 其中预加载的方式可以解决:
SameSite详细参数: https://www.cnblogs.com/tianma3798/p/13517336.html
预加载格式: https://www.w3school.com.cn/tags/tag_link.asp